Mastering Website Wireframe in WordPress: Harnessing Bergify Grayscale Patterns
Introduction
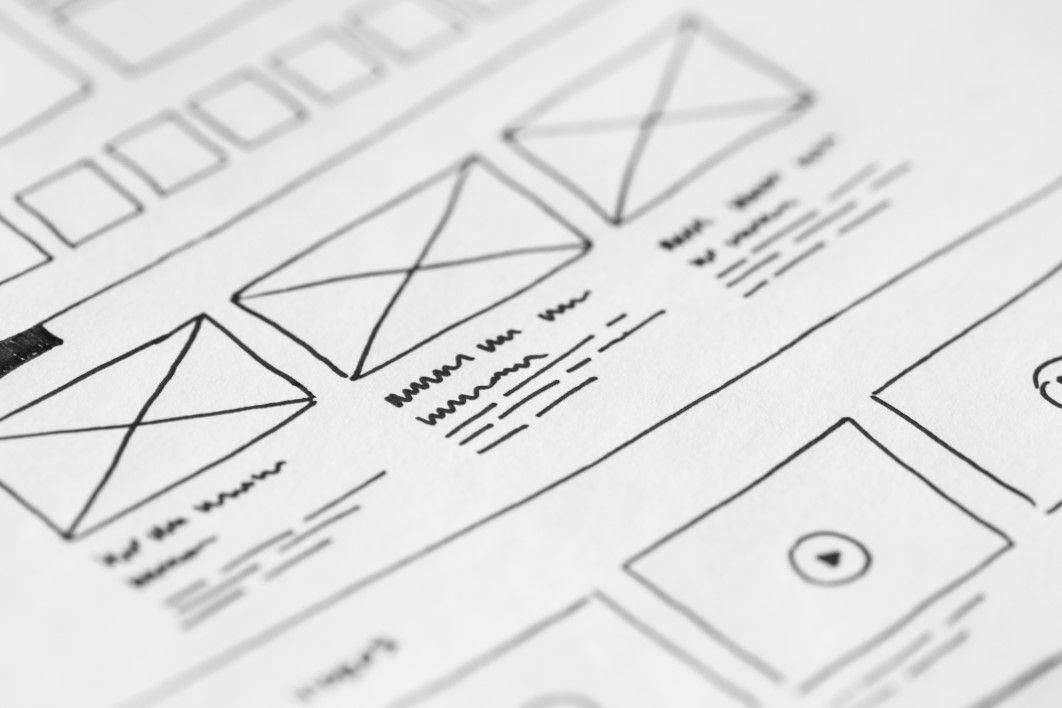
Wireframing is an essential preliminary step in website development, serving as the architectural blueprint for layout and functionality. This article delves into an innovative approach to creating a wireframe in WordPress, spotlighting the Bergify theme’s unique grayscale global style, meticulously crafted to expedite and enhance the wireframing process.
Table of Contents
Understanding the Significance of a Website Wireframe
A website wireframe resembles the blueprint of a digital masterpiece, encapsulating the fundamental framework of a website’s layout and functionality. It sidesteps the allure of colors and intricate design elements, focusing instead on the skeletal structure—the arrangement and interaction of key components.
An Architectural Foundation
Visualize the wireframe as the architectural blueprint for a skyscraper, meticulously outlining the placement of every pillar, floor, and window before the final design materializes. Similarly, in web development, the wireframe meticulously defines the spatial arrangement of elements like navigation menus, content sections, and call-to-action buttons. This blueprinting phase ensures a robust structure that serves as the backbone of the eventual website design.
Unveiling Functionality Sans Distractions
By removing colors and embellishments, the wireframe centers solely on functionality and user experience. Bergify’s grayscale variation enhances this approach by isolating structural elements. It enables designers and stakeholders to concentrate on the raw essence of each component’s placement and interactivity, offering an unfiltered view that navigates the intricate balance between user engagement and seamless navigation without distractions.


Bergify’s Tailored Grayscale Style and Ready-to-Use Sections
Bergify’s specialized grayscale variation extends beyond monochromatic hues. It intricately crafts patterns tailored for the wireframing process within WordPress. These ready-to-use sections are thoughtfully designed to expedite the wireframing journey. By empowering users to seamlessly insert these patterns directly into the page editor, this functionality eliminates the need to start wireframes from scratch. It enables creators to streamline their process by integrating these comprehensive sections, molding user journeys within the website’s backbone structure.
How to Wireframe in WordPress – Small Business Example
1. Define Goals and Objectives
Begin by outlining the primary objectives for the small business website. Determine the desired user actions, whether it’s product purchases, service inquiries, or content engagement. These goals provide the framework for utilizing Bergify’s patterns effectively.
2. Utilize Bergify’s Predefined page Patterns
Leverage Bergify’s library of predefined sections – patterns, specifically tailored for small business websites. These patterns—such as hero sections, service/product showcases, testimonials, contact forms, etc.—offer ready-made, customizable elements that seamlessly fit into the wireframe in WordPress.


3. Design User Flow and Site Structure
Map out the user journey within the website by utilizing Bergify’s patterns to define essential pages—home, about us, services, products, contact, etc. Integrate these patterns to construct a cohesive and structured layout for each page, ensuring a seamless user experience throughout the website.
4. Create a Responsive Wireframe in WordPress
Leverage Bergify’s patterns, constructed with core WordPress blocks, to ensure automatic responsiveness across various devices. Customize these patterns to guarantee a consistent and engaging user experience on desktops, tablets, and mobile interfaces, utilizing the grayscale style to emphasize layout and functionality.
5. Plan Content Layout Strategically
Leverage Bergify’s patterns to emphasize key elements essential for small businesses, such as service showcases, product displays, client testimonials, and more. Incorporate these patterns to customize and represent the business’s identity and cater to user needs. Utilize predefined patterns for content placeholders, ensuring a clear and structured representation of essential content areas across the website.
6. Test and Refine Wireframe Design
Review the wireframe, ensuring that it aligns with the business objectives and user journey. Seek feedback from stakeholders or potential users to refine and optimize the wireframe in WordPress before proceeding to the subsequent development stages.
By integrating Bergify’s predefined patterns, designers can effectively structure a small business website within WordPress, streamlining the wireframing process with a library of customizable elements tailored to meet specific small business needs.


Landing page – Compare a wireframe with the actual page
7. Transitioning from Wireframes to Real Website
Once the wireframing process using Bergify’s grayscale style is complete, transitioning to a fully designed website is seamless. With just a single click in the ‘Global Styles’ settings, the grayscale wireframe in WordPress effortlessly transforms into a fully-colored website. Designers have the flexibility to switch from the grayscale wireframe style to either a light or dark mode, instantly bringing life to the website with colors, images, and a polished aesthetic.
Moreover, post-transition, further customization of visual details, particularly colors and other elements, is available through the Global Styles settings, ensuring a tailored and visually engaging website.
Conclusion
Bergify’s grayscale wireframing style goes beyond a simple design feature; it stands as a cornerstone for efficient wireframing within WordPress. This specialized variation allows designers and developers to navigate the planning phase meticulously, encouraging collaboration and providing a foundational visualization of websites before diving into visual aesthetics.



Leave a Reply